What is image alt text
The alt text is the text that is shown in an email when the image cannot be loaded.
And setting the alt text for images used in your email marketing is a best practice.
Similar to how SEO gurus and tools constantly remind you to set the alt text value with keywords for your images.

Interactive email is the top trend
It’s common to use images in your emails. Sometimes for formatting, but typically to highlight something important. Such as a screen shot of a new product or offer.
Many businesses use stock photos for their email campaigns, but research shows, according to a study from the Nielsen Norman Group, pictures of people get better results.
And according to Litmus in their 2018 Top Email Design Trends, 44% of marketers surveyed said the interactive emails was the top trend.
Reasons to set the email alt text
Setting the alt and title tags on images used in your email is a good best practice. Below are some of the reasons why:
The Email client may block the image
Many email clients block images. Especially if the email comes in from a source the client doesn’t recognize or if the sender isn’t on the safe senders list. And sometimes because the user has purposely disabled images.
When the image isn’t shown the alt text of the image will be shown in its place.
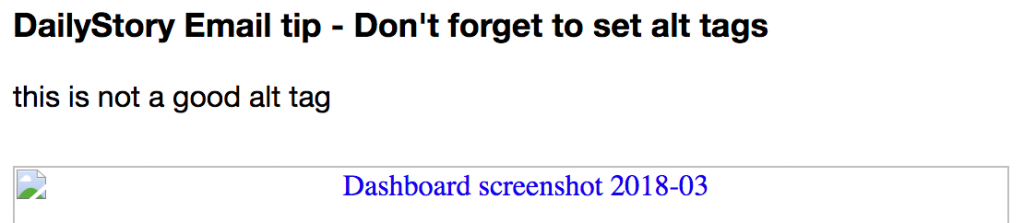
Here’s an example of what you don’t want:

If the image is a screen shot of a new product, the alt and title text shouldn’t say, “Dashboard screenshot 2018-03” or worse yet something like, “IMG_9828.”
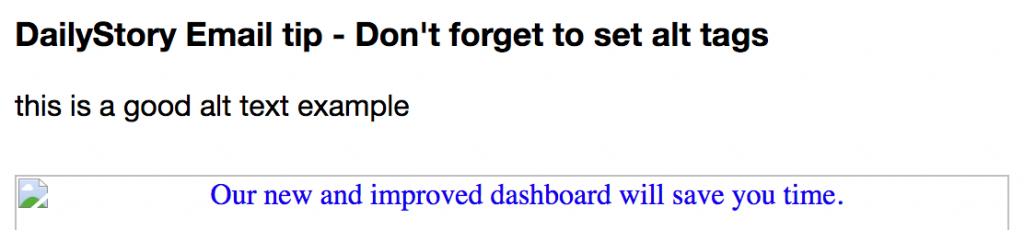
Instead, try something like, “Our new and improved dashboard will save you time.”

The email client is offline
Occasionally we still find ourselves in situations where the Internet connection is slow or simply unavailable.
Since the email client can’t load the image, the alt text will shown instead.
Consideration for visually impaired readers
Visually impaired readers rely on the alt tag to enable screen readers to communicate verbally what they may not be able to see.
Setting the alt text on your image allows screen readers to convey the meaning of your image.
Tips for effective email alt text
Here are a few tips to keep in mind to help you write appropriate, effective alt text.
- Be Descriptive: Alt text should succinctly describe the content and purpose of the image. Imagine explaining the image to someone who can’t see it.
- Context: Consider the context of the image within the surrounding content. The alt text should provide enough information for someone to understand its relevance.
- Relevance: Ensure that the alt text is directly related to the content of the image. Don’t stuff it with keywords that are unrelated to the image.
- Concise: Keep it concise but informative. Aim for around 125 characters, as longer descriptions may be truncated by certain screen readers.
- Avoid Repetition: If an image is already accompanied by a caption or nearby text, your email alt text can be more concise and not necessarily repetitive.
- Keyword Usage: While avoiding keyword stuffing, include relevant keywords if they naturally fit into the alt text.
- Object Description: Describe the main objects, people, or elements in the image. Focus on what’s important rather than describing the entire scene in detail.
- Functional Descriptions: If the image serves a functional purpose (e.g., a button, chart, or icon), describe its function in addition to its appearance.
- Screen Reader Consideration: Think about how the alt text will be read aloud by screen readers. Make sure it sounds coherent and meaningful.
- Avoid “Image of” or “Picture of”: It’s generally unnecessary to start with phrases like “Image of” or “Picture of” in alt text. The screen reader already informs the user that it’s an image.
- Decorative Images: For purely decorative images that don’t convey meaningful content, use empty alt text or alt text like “Decorative element” to let screen readers skip over them.
- Text in Images: If an image contains text that’s essential for understanding (e.g., infographics), include that text in the alt description.
- Language and Grammar: Use proper grammar and punctuation in your email alt text to ensure it’s easy to understand.
- Avoid Overloading: If there are multiple images on a page, avoid overwhelming users with overly verbose alt text. Prioritize key images.
- Testing: Test your website’s accessibility using screen readers or accessibility tools to ensure your alt text is effectively conveying the image’s content.
Bonus – did you know you can style alt text?
Yes, that’s right. Our friends over at Litmus put together The Ultimate Guide to Styled ALT Text in Email.
Styling alt text is a simple way to use colors and font styles to help your alt text stand out when the image isn’t shown.
