Structured data is information you add in your web pages to help search engines better understand your content.
77% of search traffic goes through Google and not all search results are the same.
This means you are constantly looking for opportunities to help your search result stand out from the crowd, but so are your competitors.
Structured data describes your content
Structured data, also called schema markup, is a relatively new form of search engine optimization.
What structured data describes in your website
Structured data is information you add to your website and pages that describe what that content contains:
- Your company or organization name
- Your logo
- Social profiles for Twitter, LinkedIn, Facebook and Google
- Corporate contact information
- Site search (to enable searching from Google search page)
- Breadcrumb navigation
- Site navigation
When people search for your product or brand, Google may choose to use this information to augment the search results. Helping your brand stand apart from the crowd.
How to get started
The best way to get started is to get an account with Google Search Console. That will give you access to Google’s Structured Data Testing Tool.
How to add structured data to my website
Structured data can be added by either adding attributes to the existing HTML in your website or by adding <script type="application/ld+json"> blocks that include the structured data a JSON.
We prefer the <script type="application/ld+json"> option as it is cleaner and easier to keep separate from your HTML markup.
Look at good examples, such as Apple
Next, take a look at some brands you are familiar with to get an idea of what they are doing with structured data. For example, let’s look at Apple:
Apple has 3 structured data entries on its website:
- Organization – this describes the brand name, social profiles and more.
- WebPage – this describes the current page such as the name of the page.
- WebSite – this describes the website and how to searches may be performed.
Following our example of Apple, who is embedding JSON, let’s look at their markup.
Structured data Organization example
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@id": "https://www.apple.com/#organization",
"@type": "Organization",
"name": "Apple",
"url": "https://www.apple.com/",
"logo": "https://www.apple.com/ac/structured-data/images/knowledge_graph_logo.png?201703170823",
"contactPoint": [
{
"@type": "ContactPoint",
"telephone": "+1-800-692-7753",
"contactType": "sales",
"areaServed": [ "US" ]
}
],
"sameAs": [
"https://www.wikidata.org/entity/Q312",
"https://www.youtube.com/user/Apple",
"https://www.linkedin.com/company/apple",
"https://www.facebook.com/Apple",
"https://www.twitter.com/Apple"
]
}
</script>Structured data WebPage example
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@id": "https://www.apple.com/#webpage",
"@type": "WebPage",
"url": "https://www.apple.com/",
"name": "Apple"
}
</script>Structured data WebSite example
Below you can see the JSON object property potentialAction that defines how Apple’s search is called:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@id": "https://www.apple.com/#website",
"@type": "WebSite",
"url": "https://www.apple.com/",
"name": "Apple",
"potentialAction": {
"@type": "SearchAction",
"target": "https://www.apple.com/us/search/{search_term_string}?src=mc_google",
"query-input": "required name=search_term_string"
}
}
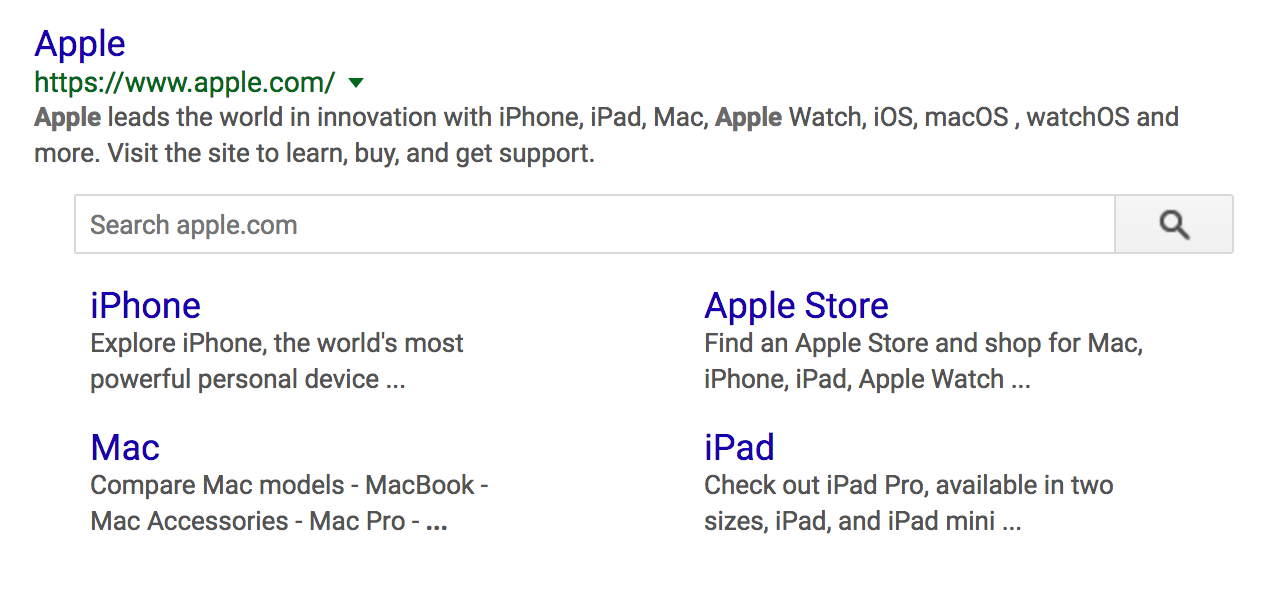
</script>This enables the search bar in Google’s search results for Apple:

Apple is not using one of my favorite structured markups: breadcrumbs.
Structured data Breadcrumbs example
Below is some samples JSON from Google:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://example.com/books",
"name": "Books",
"image": "https://example.com/images/icon-book.png"
}
},{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://example.com/books/authors",
"name": "Authors",
"image": "https://example.com/images/icon-author.png"
}
},{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "https://example.com/books/authors/annleckie",
"name": "Ann Leckie",
"image": "https://example.com/images/author-leckie-ann.png"
}
},{
"@type": "ListItem",
"position": 4,
"item": {
"@id": "https://example.com/books/authors/ancillaryjustice",
"name": "Ancillary Justice",
"image": "https://example.com/images/cover-ancillary-justice.png"
}
}]
}
</script>This allows you to provide Google information about how where the page it returns fits in relation to the rest of your site. What’s great about this is you can be more succinct than what the actual page title is.
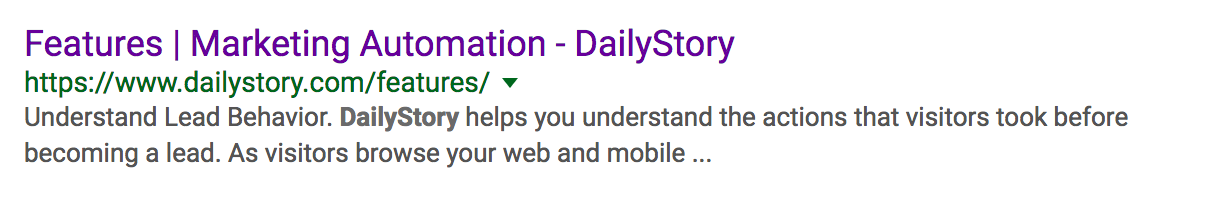
For example, if you search for DailyStory’s product features in Google this is what you get (as of this article):

We’re using WordPress as our CMS which means adding custom JavaScript to each page for SEO purposes is difficult, but not impossible. For the Features page we’ll add:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://www.dailystory.com/",
"name": "DailyStory"
}
},{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://www.dailystory.com/features",
"name": "Product Features"
}
}]
}
</script>There is more to explore with structured data, such as SiteNavigationElement, VideoSchemaMarkup, SoftwareApplication and much more. All follow the same general guidelines as the ones we listed above.