When we set out to launch DailyStory’s website, WordPress was the natural choice. And, we wanted to build integration between DailyStory and WordPress that made it easy for any WordPress website to leverage DailyStory’s features.
DailyStory is a marketing automation platform. Many features of which integrate directly into the website. For example, tracking a customer journey through a conversion funnel.
This process starts with either manually adding contacts into DailyStory, adding new lead capture features like popups, or integrating with existing website forms to capture contact information.
Make it simple
DailyStory has the ability to create landing pages. We actually took an approach that will be familiar to users of WordPress. For example, you can create templates, create pages and then use templates to control common look-and-feel of pages. Next, you can create web forms and embed them in any page or template.
But, we didn’t want our landing pages to be the only choice for our customers. We also wanted to make it easy for other platforms, such as WordPress, to easily use DailyStory forms and content too.
One of the things we disliked about other marketing platforms is inability to run forms in WordPress.
Running a DailyStory form in WordPress is simple once the plugin is installed. All you need is to use a WordPress shortcode in your content.
Enter the WordPress plugin for DailyStory
Let’s look at how easy it is to add a web form to a WordPress site – the example I’m going to show is how I added the “Contact Us” form on www.dailystory.com:
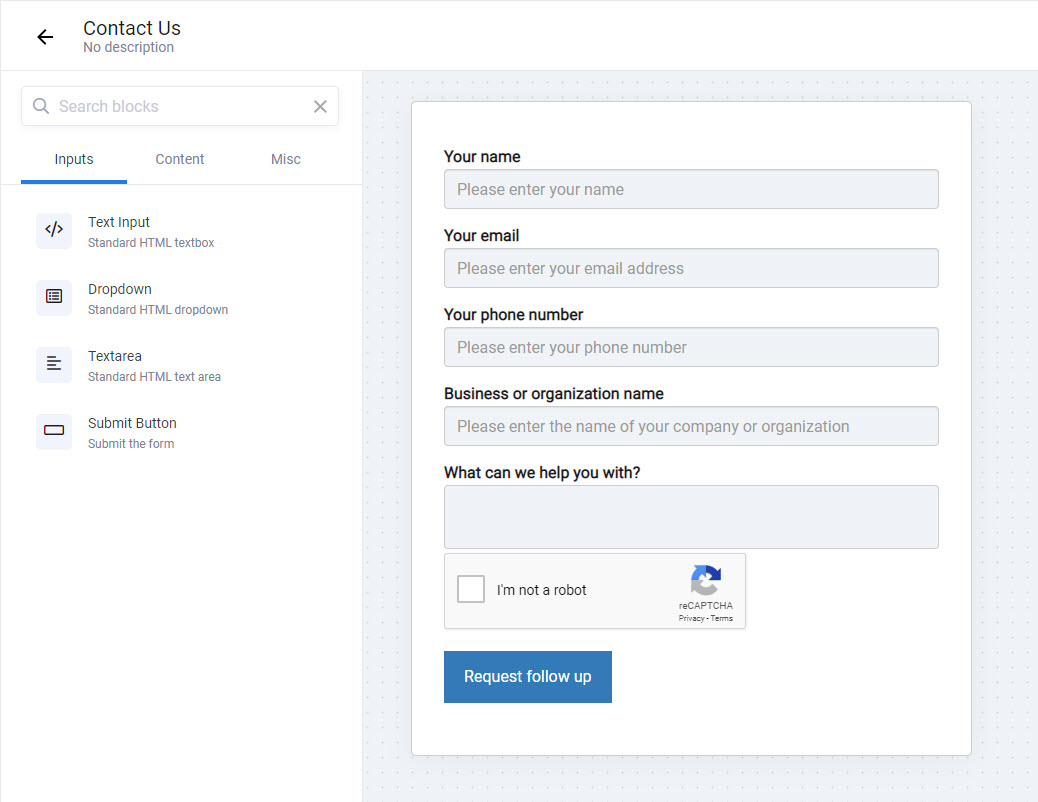
The first step is to create a form in DailyStory:

Building a web form in DailyStory is easy. Just drag-and-drop the form elements onto the canvas. Set labels and assign the fields, like Your name, to the corresponding lead field in DailyStory.
The web form designer also supports drop downs, drag drop sorting, etc., but we’ll save that for a future article.
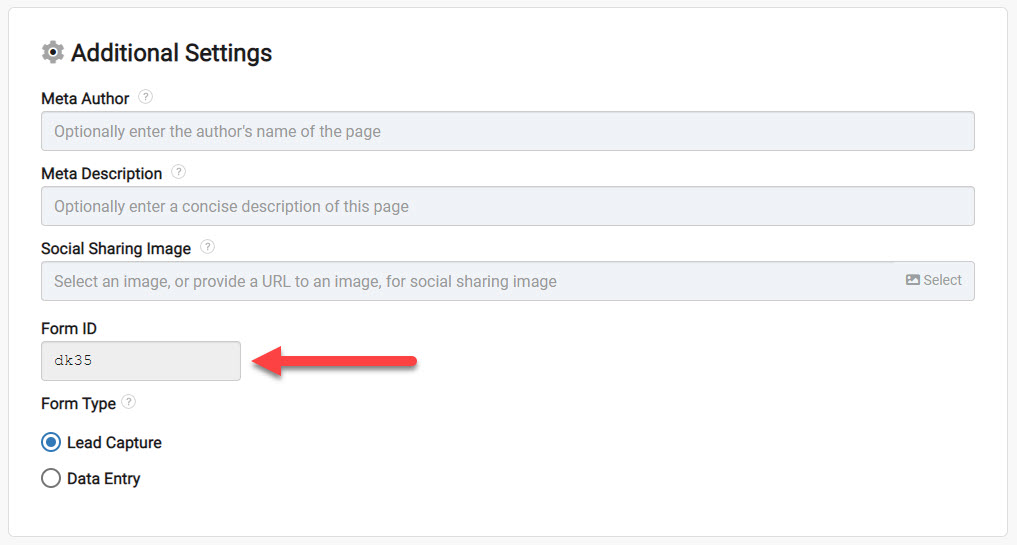
Some additional details:
- Web forms are progressive. This simply means that if someone has completed a field previously, such as company name, we don’t ask for the same information twice (smart, huh?)
- Support for Google reCAPTCHA. If Google reCAPTCHA integration is enabled in DailyStory, reCAPTCHA is available for all web forms. Adding reCAPTCHA is a must for preventing bots!

Note the Web Form ID, we’ll need that again in a minute as we use that along with the Daily Story Site ID (set in the WordPress plugin) to get the web form.
Install the WordPress plugin
Open up WordPress, go to the admin dashboard and select Plugins. Search for the DailyStory plugin (hosted on www.wordpress.org) and install and configure it:

More directions on how to do that can be found here. We’ve also published the source code on GitHub/DailyStory in case you want to see how this plugin is built.
Once the WordPress plugin is installed, you can create a new post or page and format it however you want. For the DailyStory website, we’re using Bootstrap to control the web and mobile layout.
Next, wherever I want the “contact us” web form to appear I add the following WordPress shortcode using the web form ID from above.
[ds-webform id="83j47"]
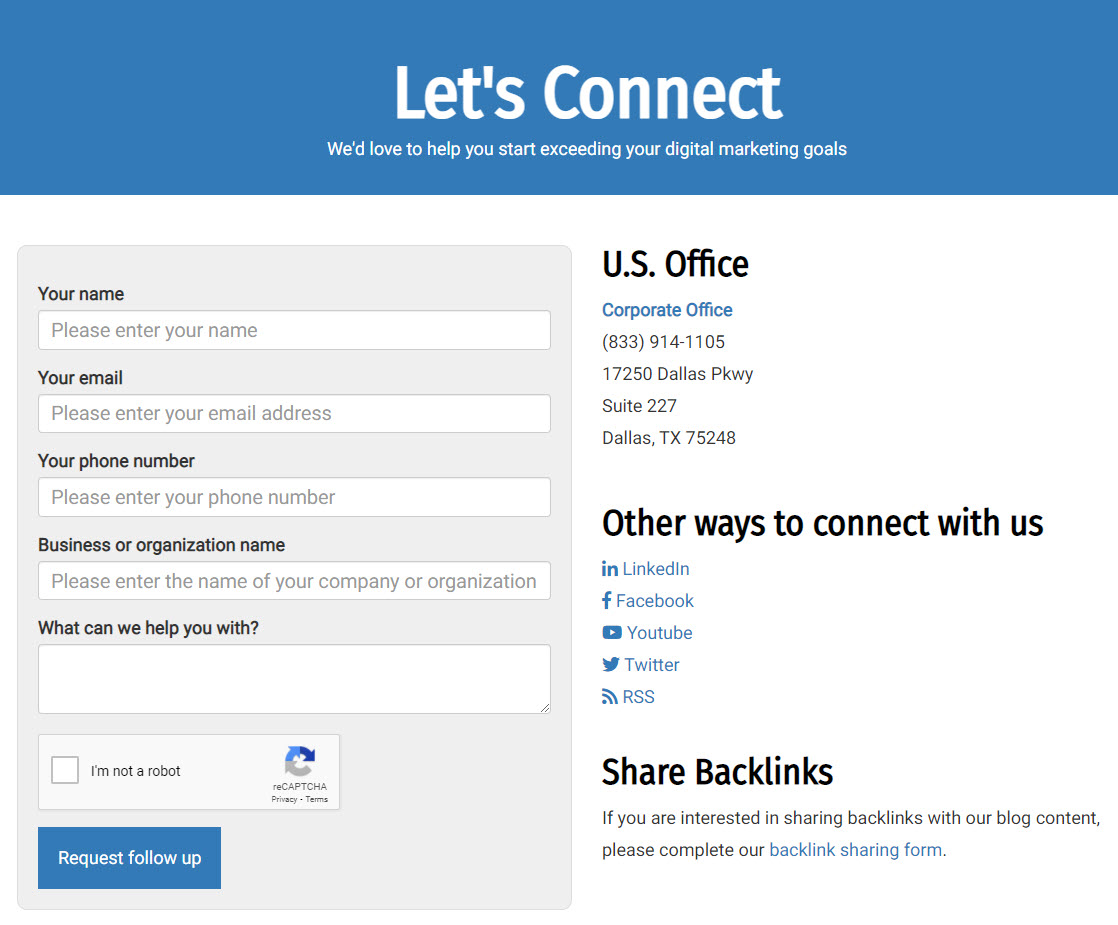
When the page is published and viewed what you’ll see is the form displayed within the WordPress post or page (see it live):

The nice part about this is I can make changes, run variations, and more all managed by DailyStory. But, you can also use CSS within WordPress to control the look-and-feel.
It’s worthwhile pointing out that page is pure HTML. There is no JavaScript or HTML iframe required to display it. It’s also fully mobile friendly.
That is how we built all of DailyStory’s website forms. When someone completes either form it takes their contact information, redirects to a thank you page and in the background starts an automation associated with the campaign.
The workflow can do anything, but in this case it:
- Sends an auto-response confirmation email (which also checks if the email address bounces or not).
- Posts an update to our internal sales channel (running on Slack).
- Sends an email notification to the sales team that there is a “contact us” request to follow up on.
- For the newsletter workflow, the email address is verified and added to the subscriber to our newsletter.
