We’ve read a lot recently about a resurgence of plain text emails. And, some email marketers even promote writing exclusively plain text instead of using HTML.
We at DailyStory want to share some of the research we’ve done and the recommendations we give our customers.
What is a plain text email?
A plain text email is a type of email that contains only simple, unformatted text without any special formatting or styling. It lacks any visual enhancements such as fonts, colors, images, or hyperlinks that you might find in HTML-formatted emails.
Plain text emails are typically simpler and more lightweight compared to HTML emails, making them easier to read and compatible with a wider range of email clients and devices.
Because plain text emails don’t support complex formatting or embedded media, they are often used for sending straightforward, text-based messages. They are also generally preferred for communication that prioritizes simplicity and compatibility over visual design. Additionally, plain text emails are less likely to trigger spam filters and are generally considered more secure because they can’t include potentially harmful HTML or scripts.
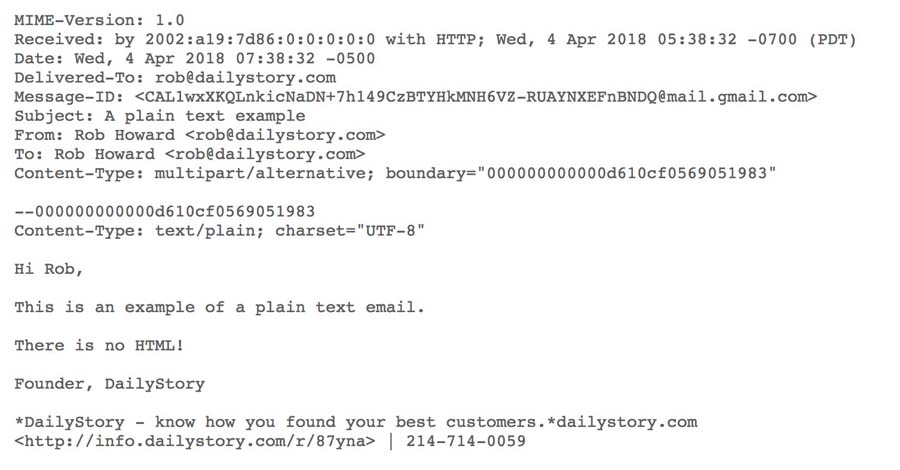
Below is an example when viewing the raw email content:

Should you send plain text-only emails?
No, you shouldn’t. And writing plain text-only emails is terrible advice.
With today’s modern email clients, there is no reason to send a plain text-only email.
Why?
Because writing an email that isn’t overloaded with images, colors, and styles can be a solid strategy for connecting with your intended audience.
Confused? Let’s dig in a little deeper.
Technical background on text/plain email
An email message can include both HTML and plain text content in the same email. And, some email clients now support a third option, AMP content.
Emails are actually all text when sent through the Internet. Within the text content is encoded using MIME.
What is MIME encoding?
Ok, we’re going to get a bit technical here – feel free to skip over this if you either don’t care or already understand MIME encoding.
MIME (Multipurpose Internet Mail Extensions) encoding is a method used to encode non-ASCII characters and binary data so that they can be safely transported via email and other text-based communication protocols, like HTTP.
In the screenshot above you can see the Content-Type: text/plain. This is specifying the MIME encoding and tells email clients how to render the email.
There are several MIME encoding types, each designed for specific types of content. However, email only uses Quoted-Printable.
- Quoted-Printable Encoding: This encoding is used for textual content that includes non-ASCII characters or characters that might conflict with email protocols. Quoted-printable encoding represents such characters using a combination of regular ASCII characters and escape codes.
Here is a great tool for encoding and decoding quoted-printable content from an email.
Don’t let the technical jargon scare you. All it means is your email may contain one or more blocks of encoded content (not the full list of supported content types):
- text/plain– a plain text version of the content
- text/html – an HTML version of your content
- text/x-amp-html – a Google AMP version of your content
Note that we said “versions” and not “copies.” This is because the text/plain, text/html and text/x-amp-html content can be different.
Mail clients can be (but usually are not) configured to only display plain text. But, configuring an email client to only display plain text is a lot of work.
And most email marketing platforms, including DailyStory, enable you to set both the HTML and plain text versions of your content.
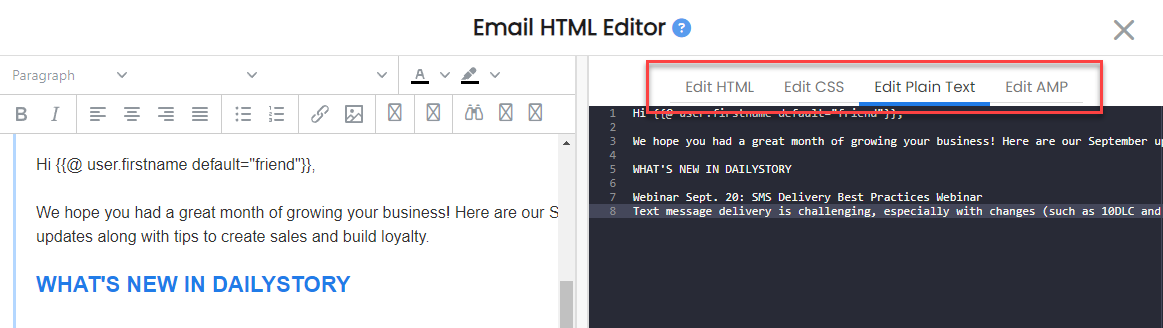
For example, in DailyStory, you can switch between tabs to edit your HTML or text content (or use the drag-and-drop HTML designer).

While we don’t recommend sending plain-text emails, we do still recommend including the content in your email.
Always include plain-text content with your HTML content
You should always include an edited plain-text version of your content in your email in addition to your HTML content. The following are some of the reasons why.
Accessibility is important
People who have difficulty reading for any reason can use accessibility features to read email. Although many readers are capable of reading HTML, make sure to provide an alternative just in case.
Increasing popularity of Internet of Things (IOT), mobile devices, and smartwatches
Including plain text versions of your email content is important to ensure these devices properly display your content in alerts and notifications. Some devices may not have a browser built in to parse HTML content.
Decreased spam score
While some older anti-spam platforms have the ability to flag HTML-only versions of emails as spam, the real culprit is link and image to content ratios. Email with lots of images and links (but very little content) is a red flag. But your sender score and properly configured SPF and DMARC are much more important as it relates to spam scoring.
Some people do choose plain text
Some email clients, such as Microsoft Outlook, provide an option for users to only display the text-only version of an email. And some clients are exclusively built for plain text emails, such as Bat and Mutt. But keep in mind that users of these clients are not the target audience for most marketers.
As an example, SPAM Assassin, a popular Open Source anti-spam platform includes a rule MIME_HTML_ONLY. This rules triggers when an email message “only has text/html MIME parts” and is missing a text/plain alternative.
It should be noted that while the points about people choosing plain-text email readers are a real possibility, they are remote and the exception. The majority of modern email clients only display HTML.
While we recommend including content in the plain-text section of your email body, this content doesn’t need to be an exact copy of your HTML version. In fact, you should include only a summary and instead redirect them to an HTML version on your website.
The tactic that you should use as part of your email marketing strategy involves writing HTML emails that appear to be written as plain text.
Write HTML email that looks like Plain Text
So, what is the reason for writing an email that looks like a plain-text email?
- Improved delivery: As an example, Gmail identifies HTML-dense emails as non-personal and thus less important. Because of this, it filters those emails to the “Everything else” category or worse, as “Spam.” This makes these messages more difficult to find.
- It looks more personal: Email that isn’t HTML-heavy is perceived to be more personal. Because of this, it has a higher open rate than HTML-heavy emails.
- It is easier to read: Simple emails – such as the ones you send to your friends or co-workers – are easier to read. This is both because of substance and style. Expect these emails as less formally written and not overloaded with links.
- Readability on mobile devices: Related to mobility and the Internet of Things (IOT), more and more people read emails on mobile devices. And reading complex HTML emails on mobile devices can be frustrating.
- Support for linked text: HTML email can use anchors to hide complex links. And the links can be as long and complex as required to capture click tracking data. A plain text-only email can’t use links and must include the full URL.
- Track when the email is opened: Embedded tracking tags enable your email marketing platform to detect when an email is opened or viewed. This is only possible with HTML email.
- Brand affirmation and identity: Logos and brand colors ensure that the recipient quickly identifies with the brand. This can create a level of trust beyond what can be accomplished with plain-text email.
Hopefully, by now, you realize that the best strategy is to use varying levels of HTML in your email marketing.
How much HTML to use in your email
We’ve laid out the case for HTML email and to avoid plain text-only email. Next, let’s talk briefly about how much HTML you should use.
For the sake of simplicity, we’ve identified three categories.
In reality, there is a continuum of very light HTML to very heavy HTML. The guidance below should give you a general idea of where you need to be based on your objectives.
- Plain HTML email: HTML formatting used to look like it is text only. It may include basic stylings, such as bold text and links. An image may be included as part of the signature.
- Light HTML email: Light HTML formatting. Typically a logo or other image, and some light formatting beyond a plain HTML email.
- Heavy HTML email: HTML formatting that makes no attempt to appear as plain text. Typically with lots of images, colors, and laid out with tables.
Let’s look at some examples.
Plain HTML email
Check out this simple example of a cold email below that’s written to appear as a simple email. The objective here is for Anna, your recipient, to click the link or reply to the email.
Hi Anna,
What would it mean to your top-line revenue if you saw a 70% increase in contact rates, 50% improvement in closes, and 40% increase in quota-hitting sales reps?
Let’s find a few minutes to talk about how DailyStory.com is providing these results to our clients.
I’m available tomorrow at 10A and again at 2P PT. Can we chat?
Thanks,
Rob
Light HTML email
Here is a simple example of an email with light HTML markup. We’ve included images and some light styling.

Heavy HTML email
Here is an example of an HTML email that makes heavy use of HTML.

Choosing when to write a plain HTML email, light HTML email, or heavy HTML email depends on several factors:
- Sender: Is this email sent from an individual or an alias?
- Audience: Is the email meant to appear personal or impersonal?
- Personalization: Is the email personalized to the recipient?
- Purpose: Is the email communicating status or requiring an action?
- Reply: Is a response required from the email?
Deeper dive into factors for the amount of HTML used
| Plain HTML Email | Light HTML Email | Heavy HTML Email | |
| Sender | Appears to come from a person, e.g. anna@example.com | Appears to come from a person, but on behalf of an application, e.g. anna@example.com | Clearly comes from an application, e.g. orders@example.com |
| Audience | Personal, one-to-one communication. | One-to-one communication, but more formal. | One-to-many communication. Formal. |
| Personalization | Speaking to the person. | Written for the person. | Written about the person. |
| Purpose | Solicit a direct reply. | Generate a call-to-action. | Solicit a call-to-action or is purely informational. |
| Reply | Desired outcome | Optional | Not expected |
Recommendation: For HTML-heavy emails where you don’t expect a reply, don’t use a no-reply email address.
Key points
Instead of writing plain text-only email, write HTML-light email. The majority of modern email clients all support HTML, and there are many benefits from even light use of HTML.
Always include a plain-text version of your email content along with your HTML version. The plain-text version should be a synopsis and ideally references a URL.
Choose the right amount of HTML to use depending on factors, such as the audience and the purpose of the message.
Personal communication should be light on HTML whereas broad impersonal communication can use heavier HTML.
Share your tips and ideas. We’d love your feedback!

