The email preview text, or email preheader, is a preview of an email in your inbox. This enables you to quickly scan your inbox and taken the next step: open the email.
What you may not know is that you can set this text using an email preheader.
Before you optimize your email’s inbox preview, make sure you read these tips to get your email to the inbox.
And, if you aren’t setting a preheader, you may be missing an important email optimization that is proven to increase open rates:
- 24 percent of respondents look at the preview text first when deciding to open an email.
- 55 percent of emails are opened on mobile devices, and using the preheader enables you to quickly catch their attention.
And, you should use every part of your email to control your brand.
Before we explain how to set the email preview text, let’s clarify exactly what it is.
What is email preview text?
The email preview text, also known as the email preheader, is the text displayed by an email client to preview the contents of an email.
This text displays to the right of the subject in Gmail and below the subject in both Microsoft Outlook and the Apple iOS Mail app.
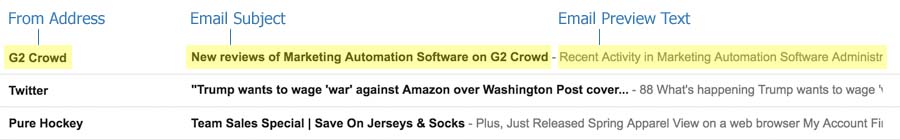
Below is an example from Gmail highlighting the various parts of an email in the inbox:

How email clients preview your email content
Email clients set the preview text automatically from the first lines of your email. And today’s modern email clients will use the first 40 or more characters as the preview – unless you set it yourself.
The technical explanation of where the email preview comes from
Let’s get a bit more technical.
The preview text is the first non-HTML text found in the beginning of the text/HTML section of an email’s multi-part MIME (Multipurpose Internet Mail Extensions) body.
While the email body may contain both plain text and HTML versions of the email content, the preview text comes from the HTML version.
With a little bit of HTML and CSS Jiu-Jitsu, you can control the preheader html code.
Set the preview text yourself
We recommend that instead of letting the email client choose which text to display, you should proactively set this text. Use the email preheader html to highlight your content or call to action.
There are two ways to control it. Let’s start with the easiest.
Use visible text to set the email preheader
The first option for setting the preheader is the easiest. Simply include some content at the top of your email. Much like how a Johnson Box is used for direct mail.
An email preheader is similar to a Johnson Box. A Johnson Box is used at the top of direct mail and includes the key message of the letter.
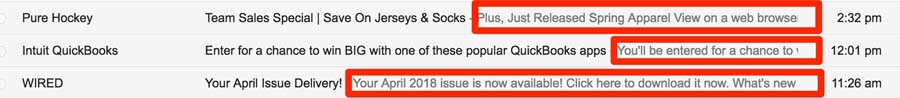
Here is an example of several emails with their preview highlighted:

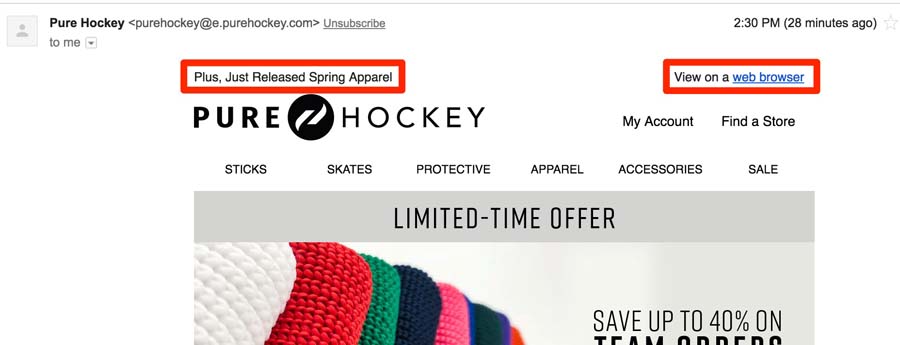
Looking at the first email in the example, the preview text of the email is set by the content at the top of the email:

This type of preheader is common, and you will see it often now that you know what it is. But you can see how the text “View on a web browser” leaked into the email preview text. Not exactly ideal.
A challenge with setting a visible preheader is that the amount of text shown by the email client is arbitrary. The length of preview text shown depends on the screen size, device and the email client itself.
This is a problem because the design and layout of your email won’t allow you to set several sentences of visible text!
While you can’t control how much text will be shown in your preview, you can control what text is shown by using a hidden email preheader.
Use hidden text to set the email preheader
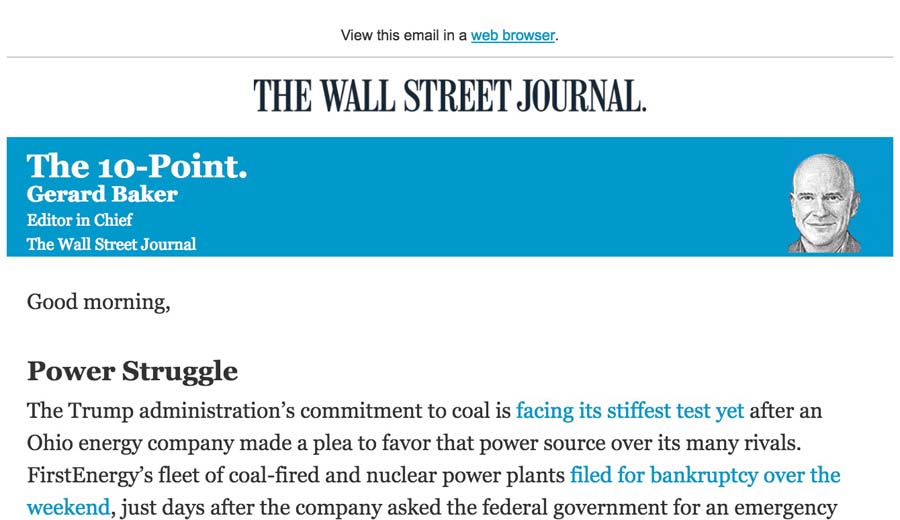
Let’s look at an example email to help illustrate how a hidden text email preheader works:

As you can see, there is no visible text at the top of the email.
Instead, the email is heavy with HTML and images. But clearly, Gmail is able to find the right text to display:

So, how does Gmail know which text to show in the email preview?
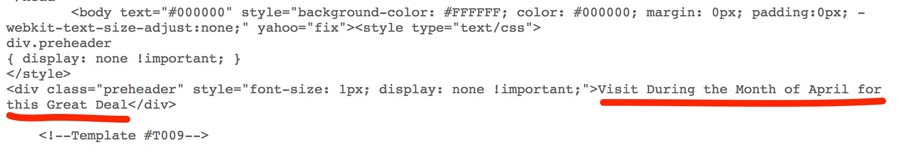
If you dig through the text/HTML section of the original email, you’ll find this code near the top:

This is known as a hidden email preheader.
Hiding text using HTML and CSS does require some hacks. We recommend using the following HTML and inline CSS.
[HTML]
<div class=”preheader” style=”display:none !important;
visibility:hidden !important;
mso-hide:all !important;
font-size:1px;
overflow:hidden !important;
display:none !important;”>
Visit During the Month of April for this Great Deal
</div>
[/HTML]
Please note that the class name preheader is incidental and not required unless global styles are being set.
If you’re sending email using DailyStory, the email preheader is easily set when drafting or editing an email.
Now that you know how to control the preview text using hidden HTML, let’s quickly talk about writing an effective preheader.
Write good copy for your preview
Setting an effective preheader can make your email stand out in the inbox. Or, at the very least, clearly communicate the purpose of the email.
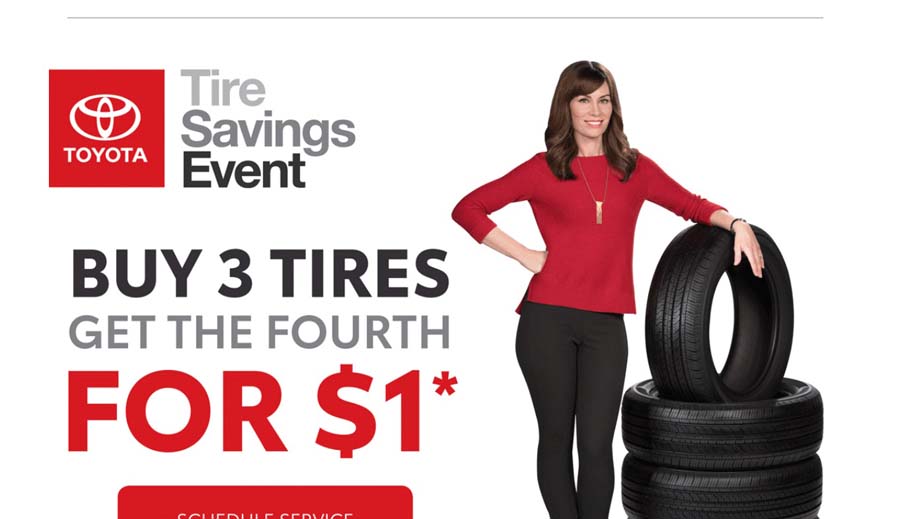
The example shown above for the Toyota tire sales event is a great example. Because the combined subject plus preheader text is written as a single statement:
Rob, The Tire Savings Event is Here – Buy 3 Tires, Get the 4th for $1 – Visit during the Month of April for this Great Deal
This message is personalized, has a clear value proposition, and has a clear call to action. All before we even open the email.
The subject and preheader text is written following many of the same guidelines for writing great Tweets.
This is a good strategy for how you should use your preheader copy. Write it as a continuation of the subject.
Why setting an email preheader is important
Hopefully, you’ve found this article helpful. And while we don’t like to focus on what not to do, it’s worth pointing out what happens when you don’t pay attention to how an email looks in your inbox.
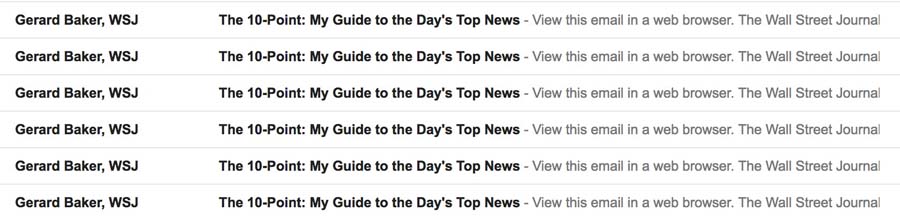
Below is a screenshot of an email sent out daily by the Wall Street Journal. And unfortunately, it is a perfect example of where a hidden email preheader would be beneficial:

The preview text is clearly being built off of the first text in the email:

Setting the following hidden email preheader would make this email a lot more interesting in the inbox:
[HTML]
<div class=”preheader” style=”display:none !important;
visibility:hidden !important;
mso-hide:all !important;
font-size:1px;
overflow:hidden !important;
display:none !important;”>
Power Struggle – The Trump administration’s commitment to coal is facing its stiffest test yet after an Ohio energy company made a plea to favor that power source over its many rivals.
</div>
[/HTML]

By setting the email preheader proactively, we get a much more useful view of the email in our inbox.
Use a minimum of 160 characters or more
Maybe you want to set the preheader to a limited amount of text by using something like this:
[HTML]
<div class=”preheader” style=”display:none !important;
visibility:hidden !important;
mso-hide:all !important;
font-size:1px;
overflow:hidden !important;
display:none !important;”>
This is a short header
</div>
[/HTML]
We haven’t tried this with all email clients, but Gmail ignores the non-breaking space and adds the next text it finds.
Always write at least 160 to 200 characters of copy. The entire text may not be shown, but this way you can control what is shown.
In summary
Set a preheader to control your email preview text. It is an important email optimization that is proven to increase open rates, along with writing an effective email subject line.
Set a preheader by hiding text using HTML and CSS. See the HTML snippet above for how to include a hidden preheader in your email.
Write your preheader copy as a continuation of the subject. And be direct and have a clear call to action.
While you can’t control how much text will be shown in your email preview, you can control what text is shown. And you should include at least 160 characters of text in your preheader copy.
Read more about strategies to increase email open rates.

